Macに最初から入っているソフトの「プレビュー」。
無料のものや有料でプロが使うようなものもあるけど、「プレビュー」でもある程度のことができそうです。
今回は2つの画像を合成する方法を調べてみました。
画像の用意
とりあえず何かしらの画像を用意します。
↓画像はこちらのものを使わせていただきました。

わかりやすそうなオレンジの画像を見つけたので、この画像を…

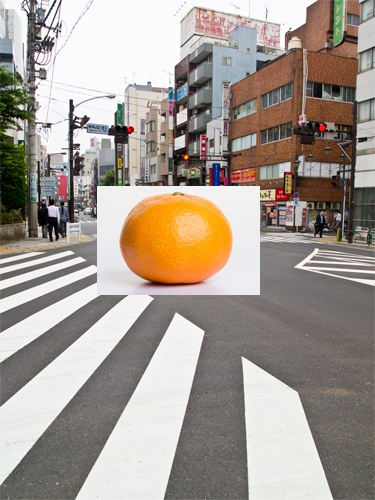
この交差点の中央にドーンとオレンジを置いてみます!

完成はこんな感じになります!

では、作業方法をみていきます!
オレンジの背景を切り抜く
オレンジの画像といっても不要な背景があります。
これをそのまま合成しちゃうと…

…こんな風にオレンジの背景も合成されてしまうので、不要な背景の白い部分を取り除きます。
まずは 「インスタントアルファ」 を使う方法から。
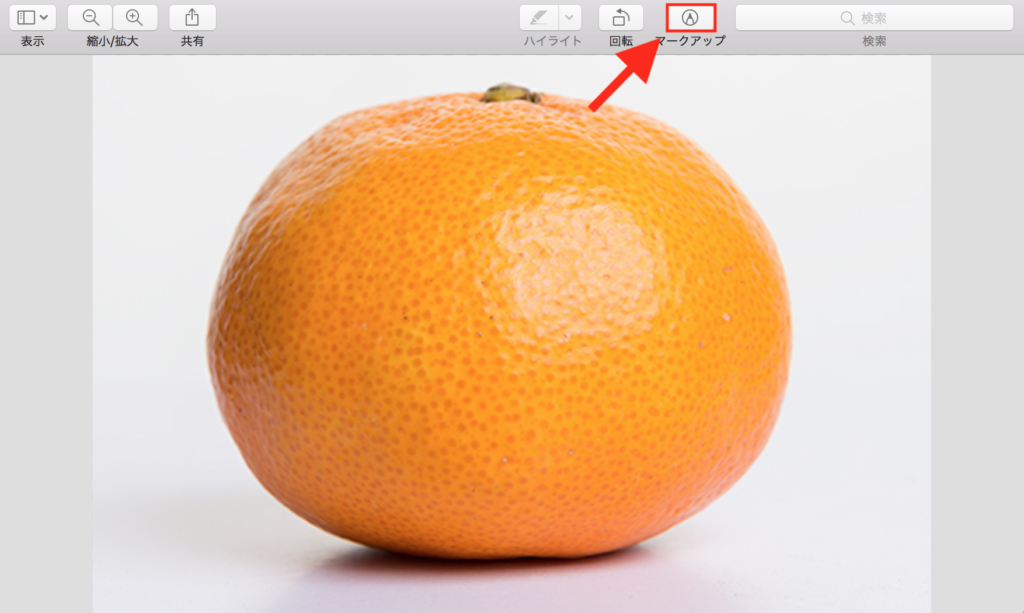
はじめに画面右にある「マークアップ」を選択します。

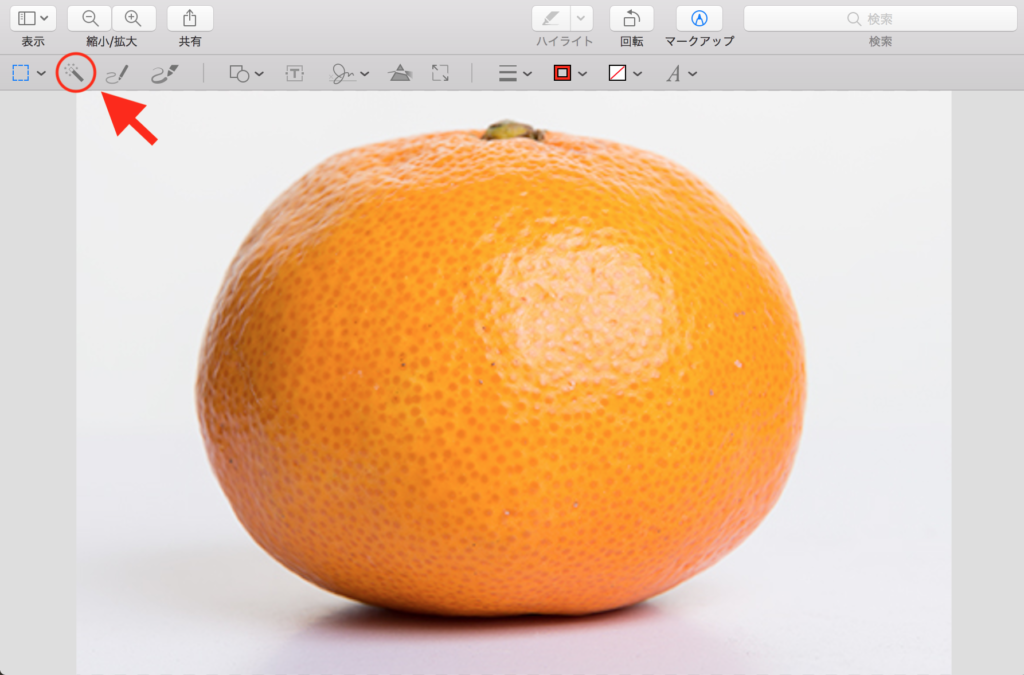
すると、「マークアップツールバー」というものが表示されます。
左から2番目の「インスタントアルファ」というボタンを選択します。

これは一定の境界線までを範囲選択するものです。
つまり、形を縁取っている部分ですね。
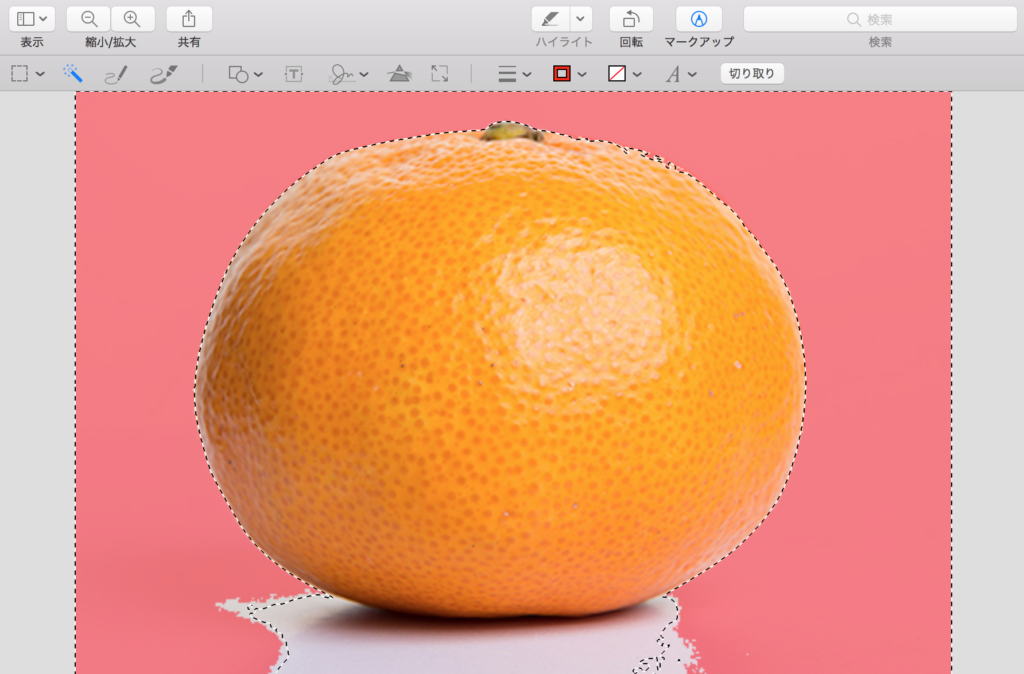
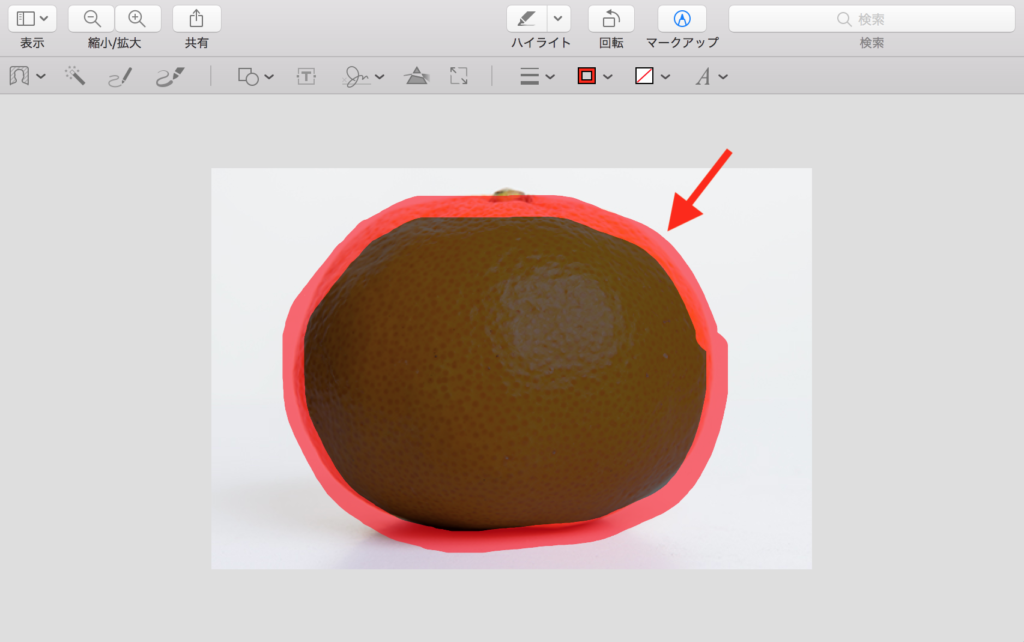
そうしたらカットしたい、白い背景部分をクリックします。

すると白い部分が赤くなるので、クリックしたままマウスを動かして選択範囲を調節します。

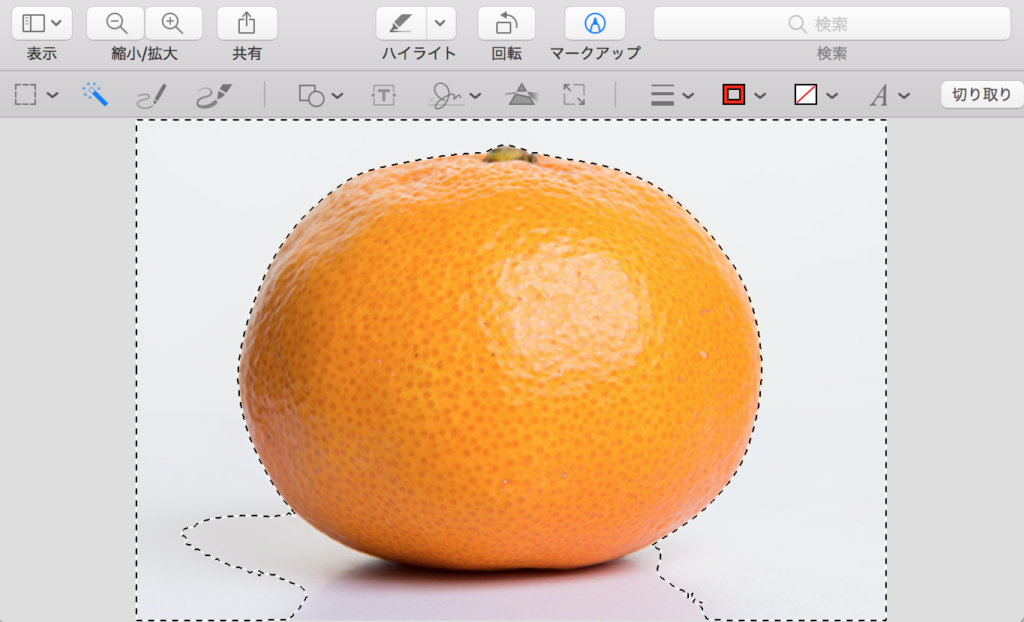
削除したい場所が指定できました。キーボードの「deleteキー」を押して、選択部分を削除します。

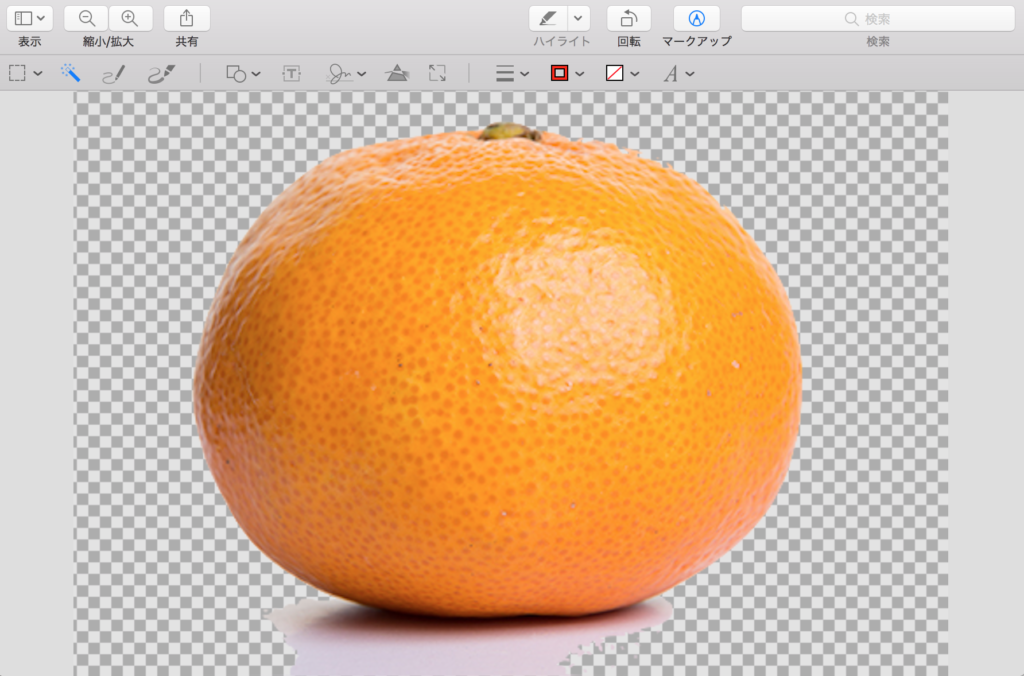
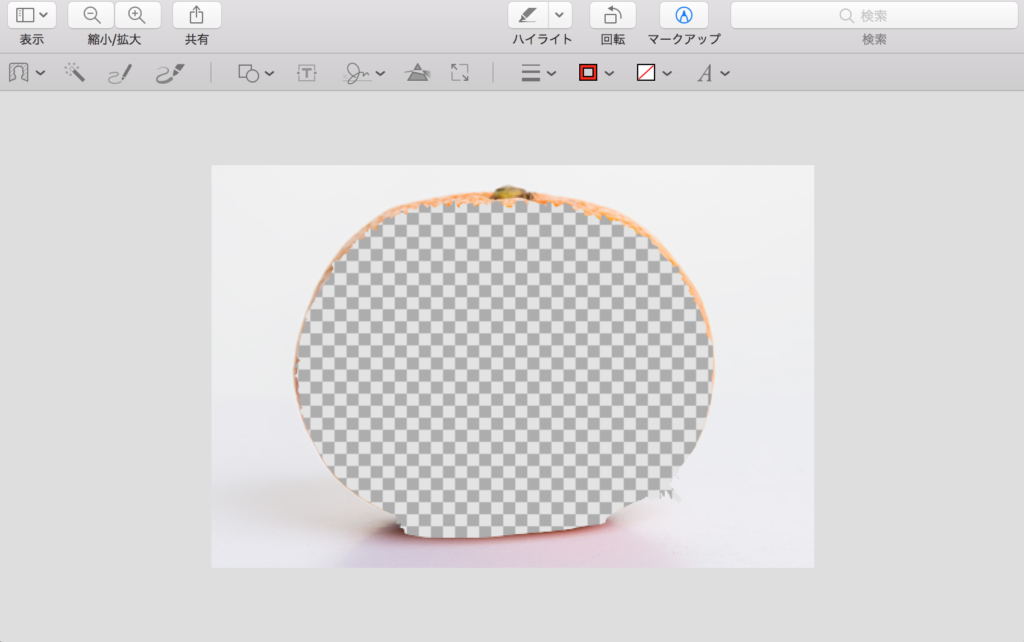
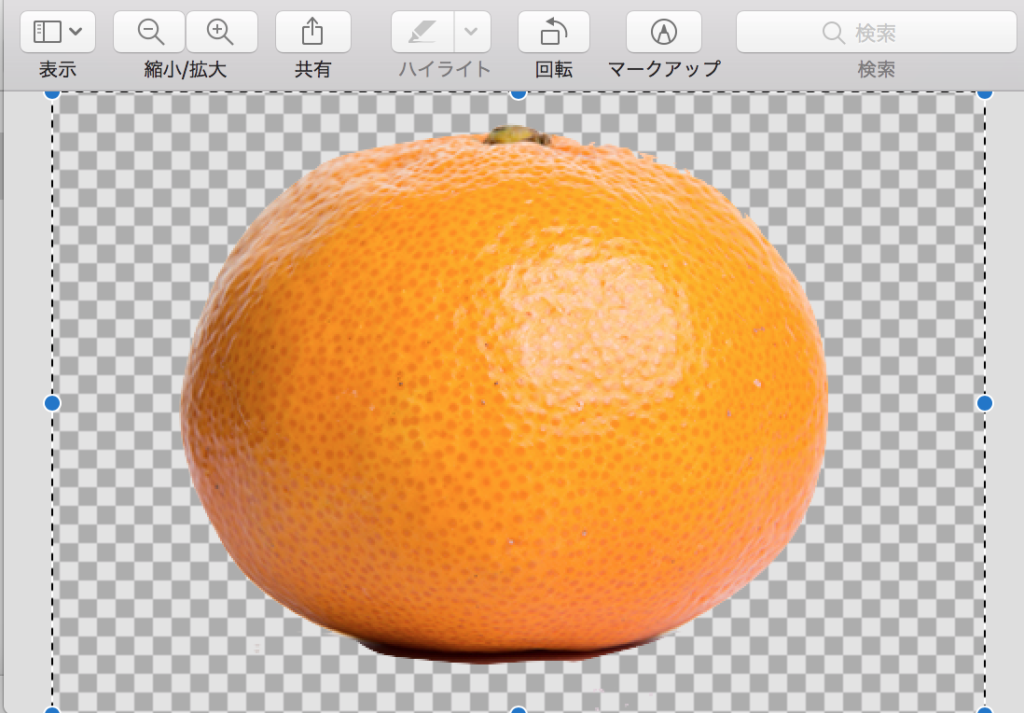
削除できました。
透明な部分はグレイと白でタイル常になっています。

これはソフト(プレビュー)で表示する時だけで、実際はなにもないオレンジだけの画像になってます。

見づらい場合は、透明な部分の表示を設定で変えることができます。
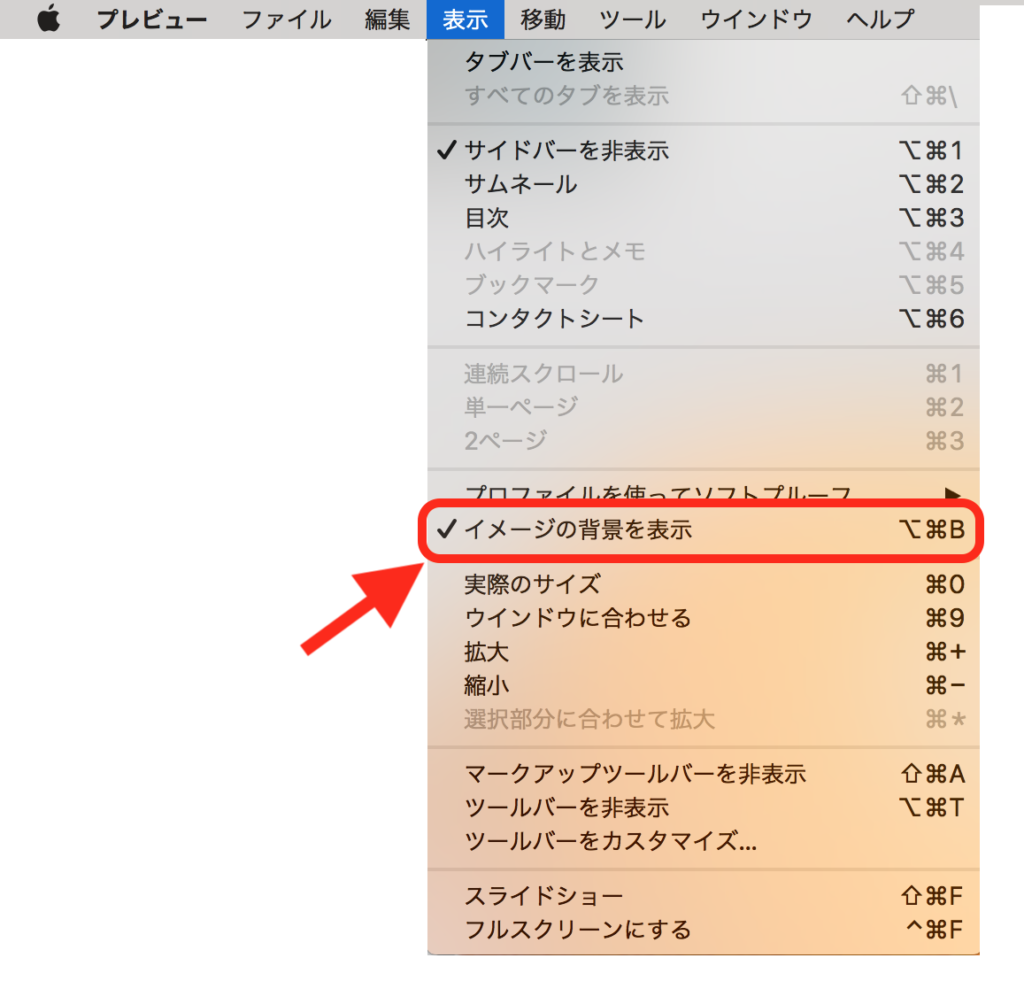
「表示」の「イメージ背景の表示」を選びます。

するとグレイの1色にすることができます。

まだ、オレンジの下の部分に影で消しきれなかった部分が残っているので、そちらも削除します。
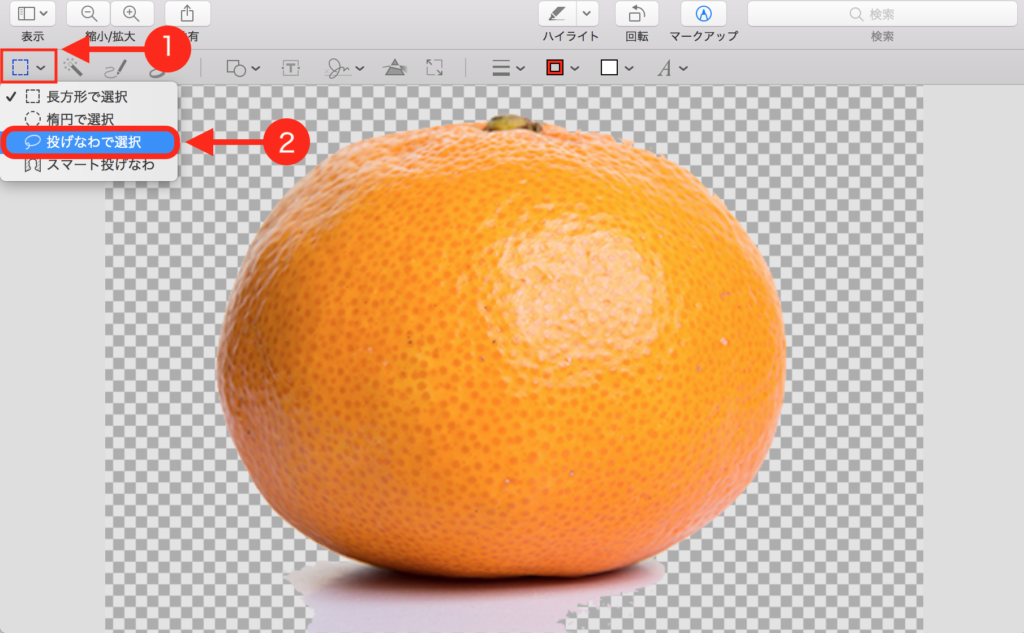
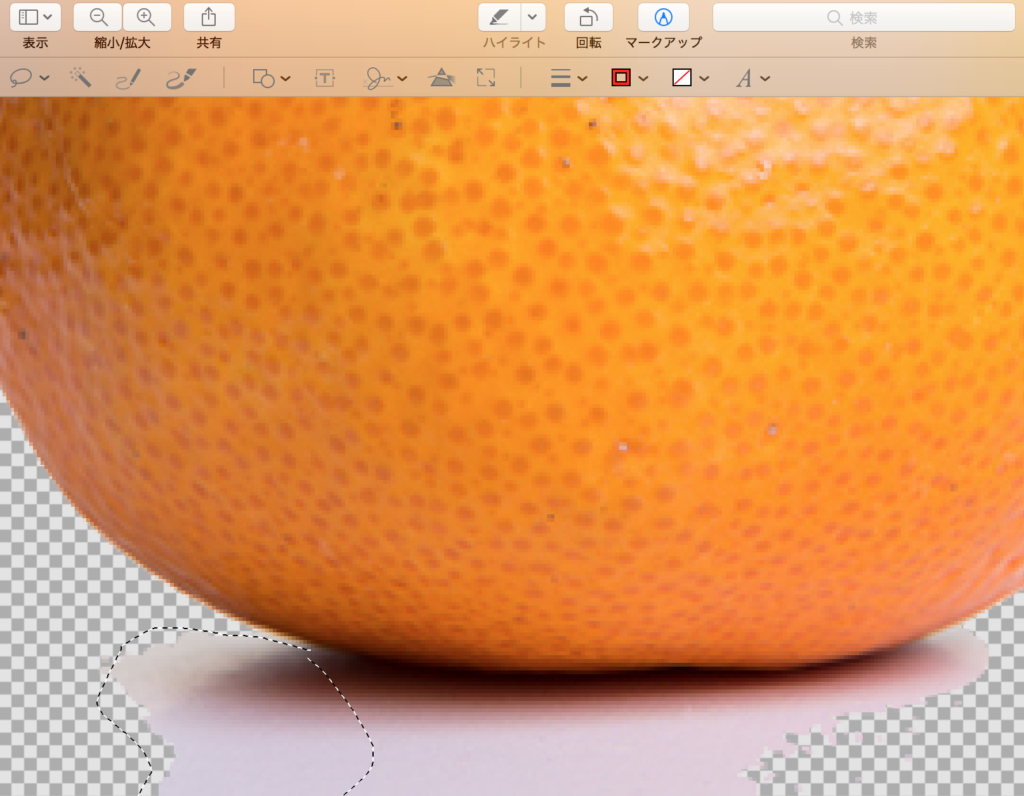
今度は「投げなわ」を使います。

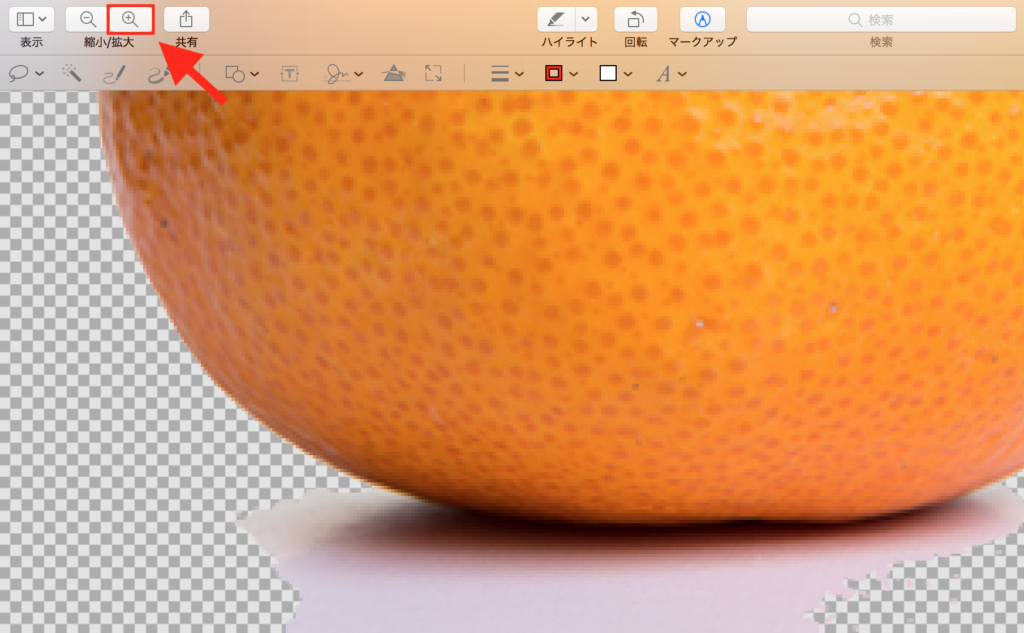
見づらく作業がしにくいので少し拡大します。
左上の「縮小/拡大」の拡大を選びます。何度かクリックしてちょうどいい大きさ調節します。

キーボードショートカットの「⌘コマンド」と「+」の同時押しでも、拡大できます。
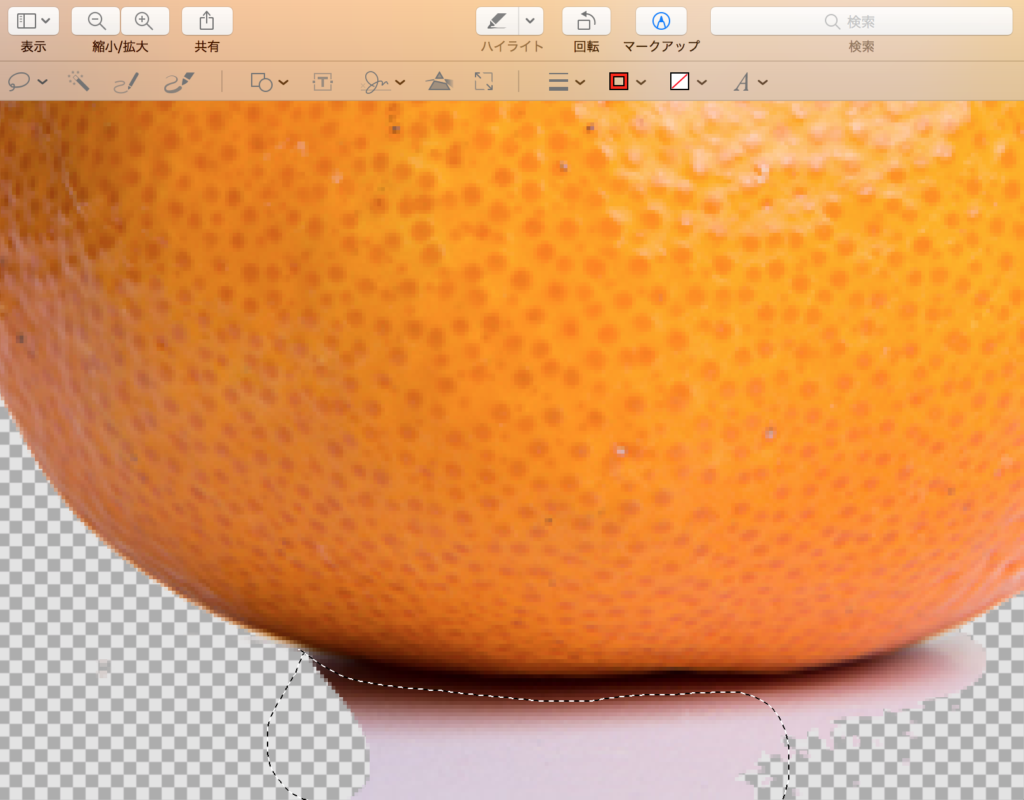
クリックしながら範囲を指定して「delete」、少しずつ削っていくといいと思います。

もう一度選択して「delete」……。何回か繰り返します。

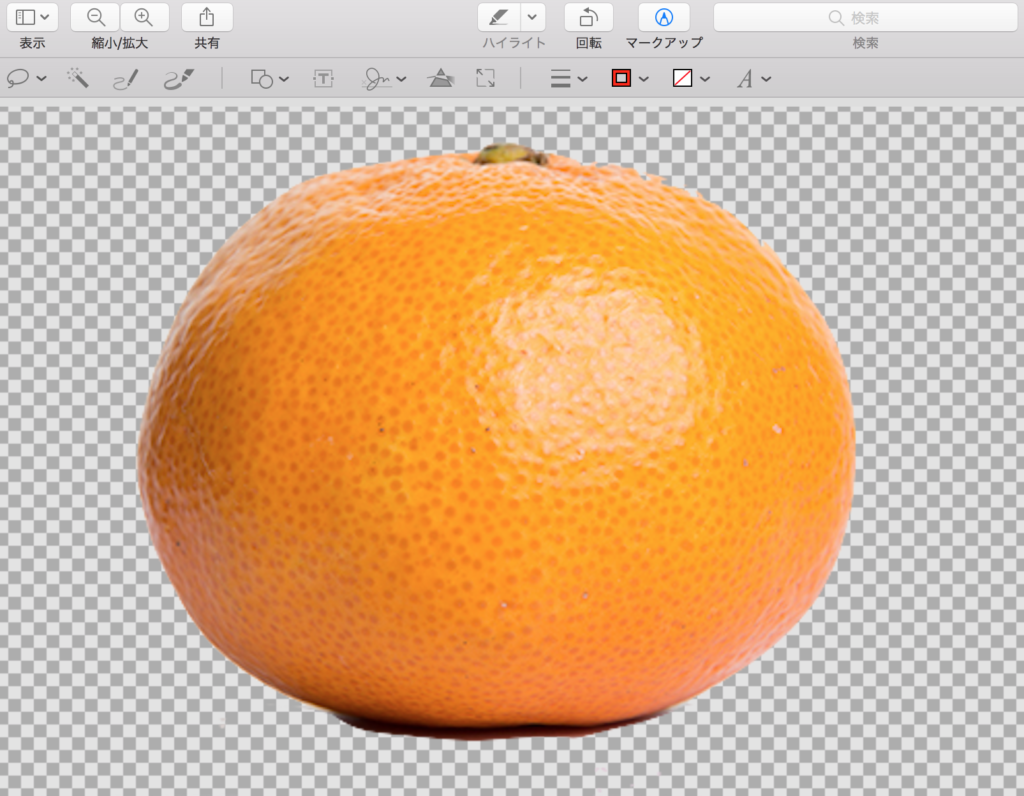
オレンジの切り抜きの完成!

今回は丸くて切り抜きやすいものでしたが、うまくいかない場合もあるかと思います。
もう1つ画像の選択方法があるので続けて紹介します!
スマート投げなわ
「インスタントアルファ」でうまく選択できない場合はこちらも試してみてください。
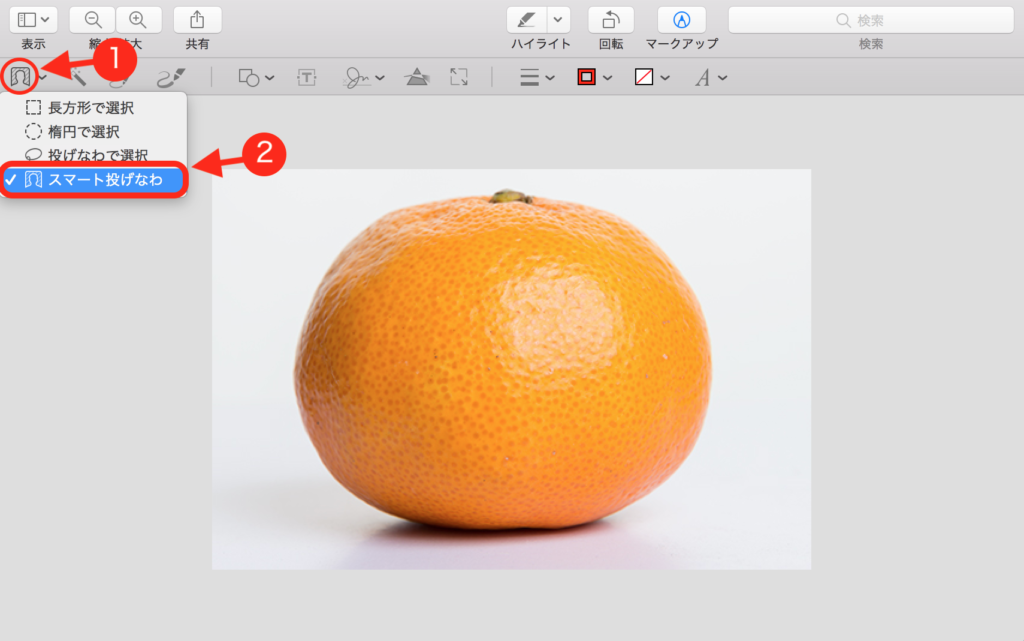
今度は選択の「スマート投げなわ」を選択します。

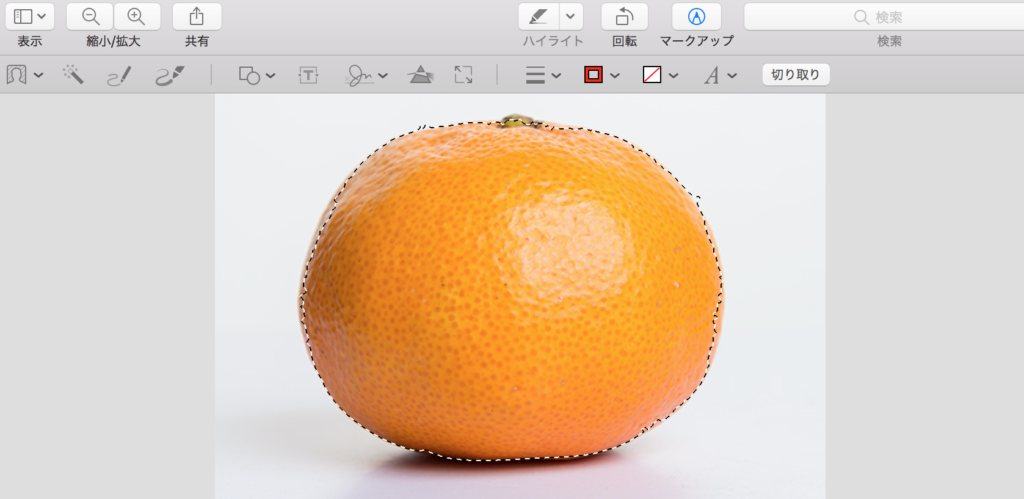
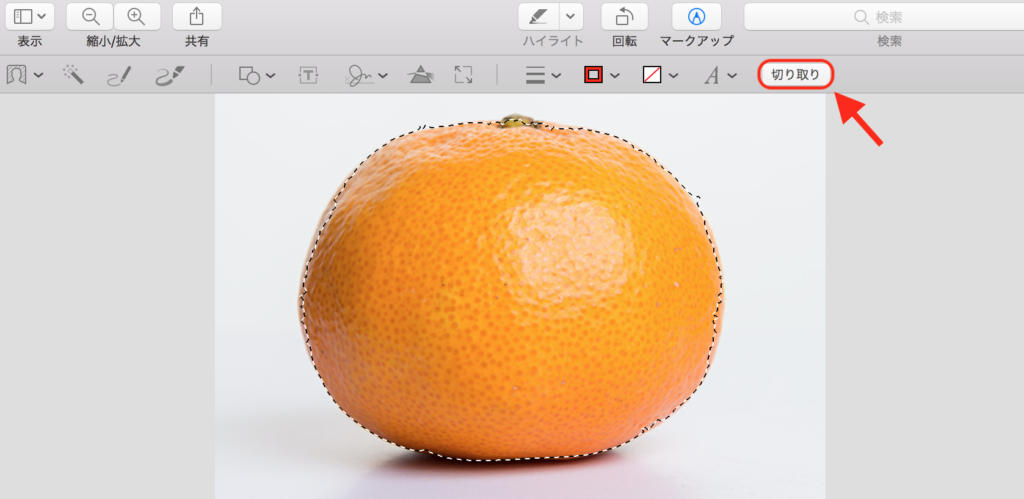
選択したい画像の”境界線“をなぞります。
太い赤線が出るので、それで囲ってください!(マウス操作だと少しやりにくかもです!)

ボタンを外すと選択されます。囲う線が曲がってしまうと選択部分も曲がってしまうので注意!

今度は選択方法ではキーボードの「deleteキー」を押してしまうと「オレンジ」の方が消えてしまいます。「インスタントアルファ」では背景を選択したいましたが、今回は「オレンジ」を選択したためです。

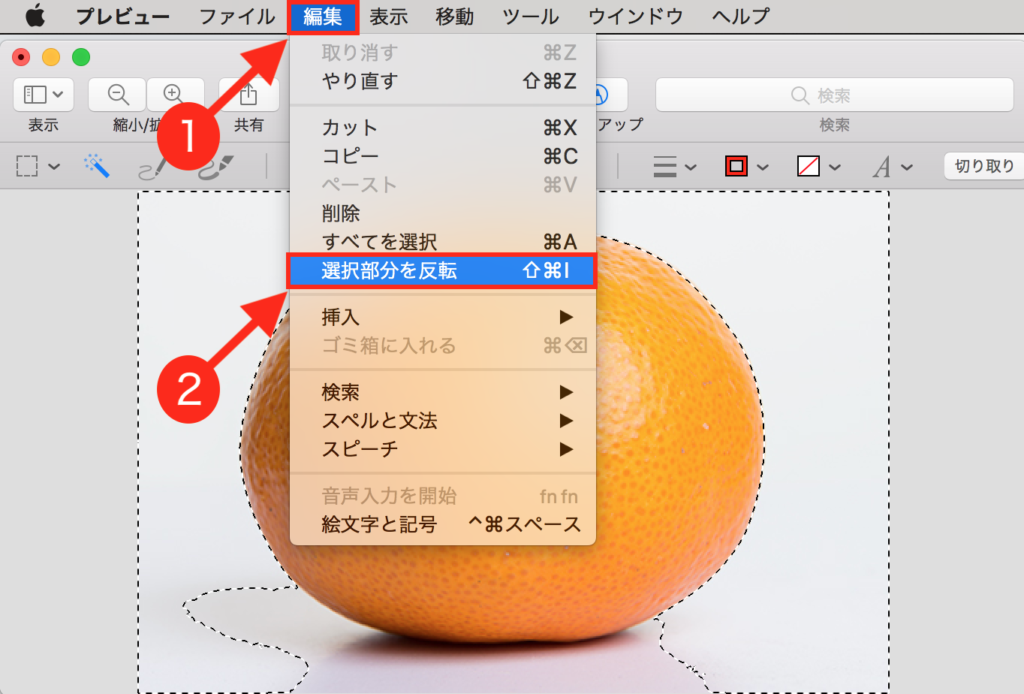
オレンジを消さないためには「編集」の「選択の部分の反転」を選んで選択部分を反転させてから「deleteキー」で背景を消すか…

マークアップツールバーの「切り取り」を選択することで、選択範囲以外を削除するようにしてください。

画像の合成
今度は “横断歩道” のファイルを開きます。オレンジの画像は閉じないでウインドウを開いたままでOKです。

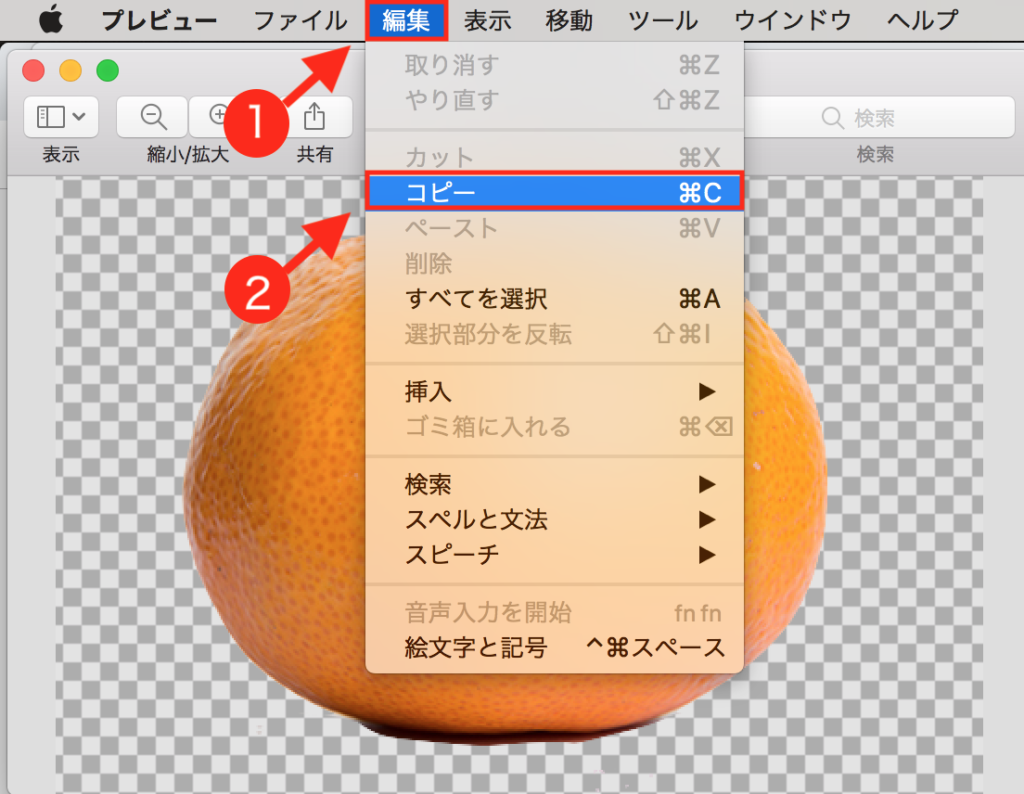
オレンジの合成したいの範囲を指定します。今回はいらない部分を削除してあるので、画像の全てを選択します。
キーボードショートカットの「⌘コマンド」と「A」を同時に押します。これで画像の全てが選択されました。

「編集」の「コピー」か、ショートカットの「⌘コマンド」と「C」を押してコピーします。

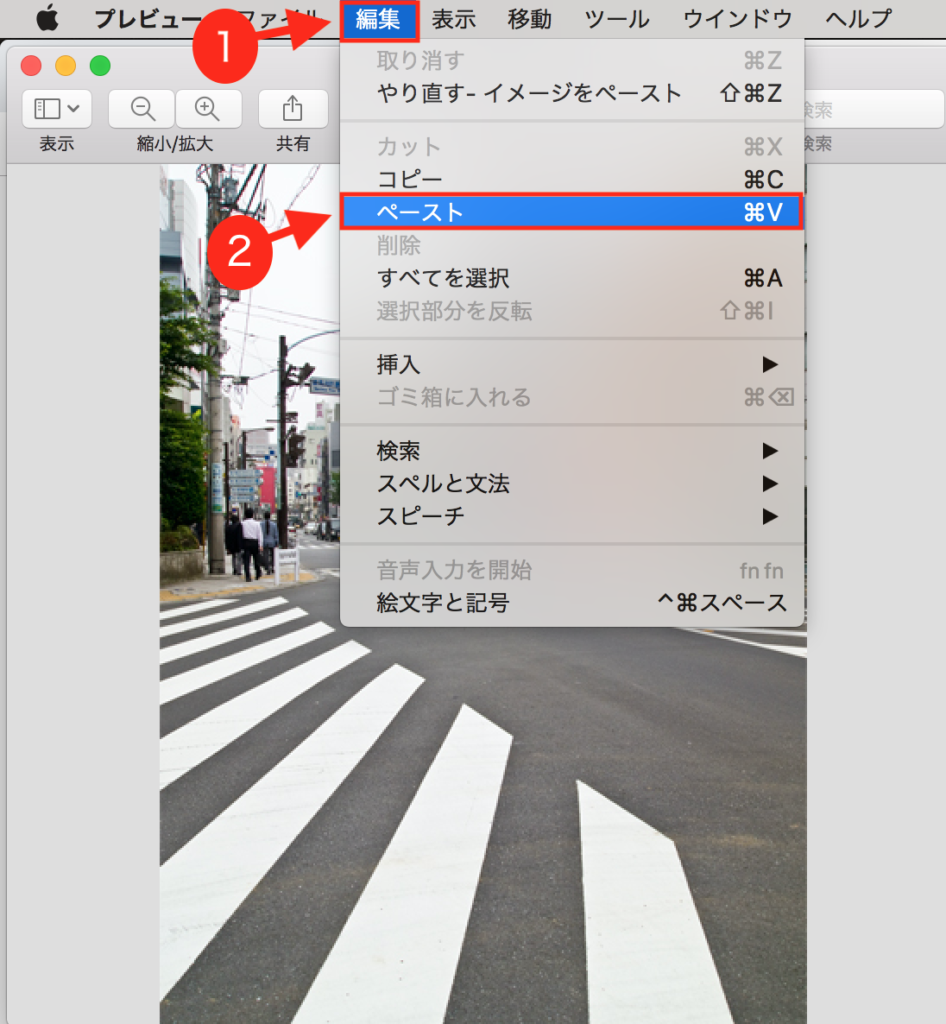
あとは、横断歩道のウインドウにカーソルを合わせてコピーしたオレンジの画像をペーストします。「編集」の「ペースト」かショートカットの「⌘コマンド」と「V」でペーストします。

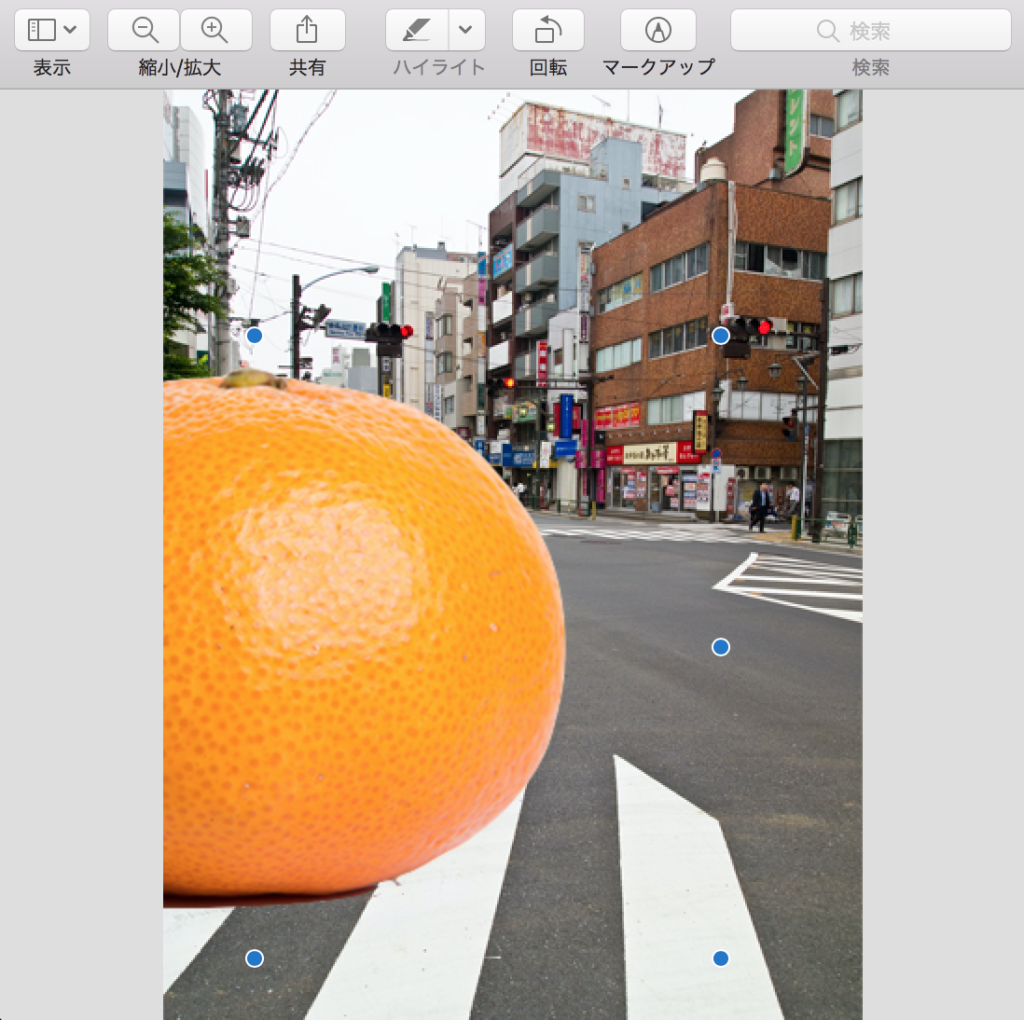
ちょっとオレンジが大きいですね…。小さく調整しましょう。

右上のドットをドラッグしてオレンジの画像を小さくしたいのですが、画面内に見えないのでオレンジをドラッグして左側に少しずらします。

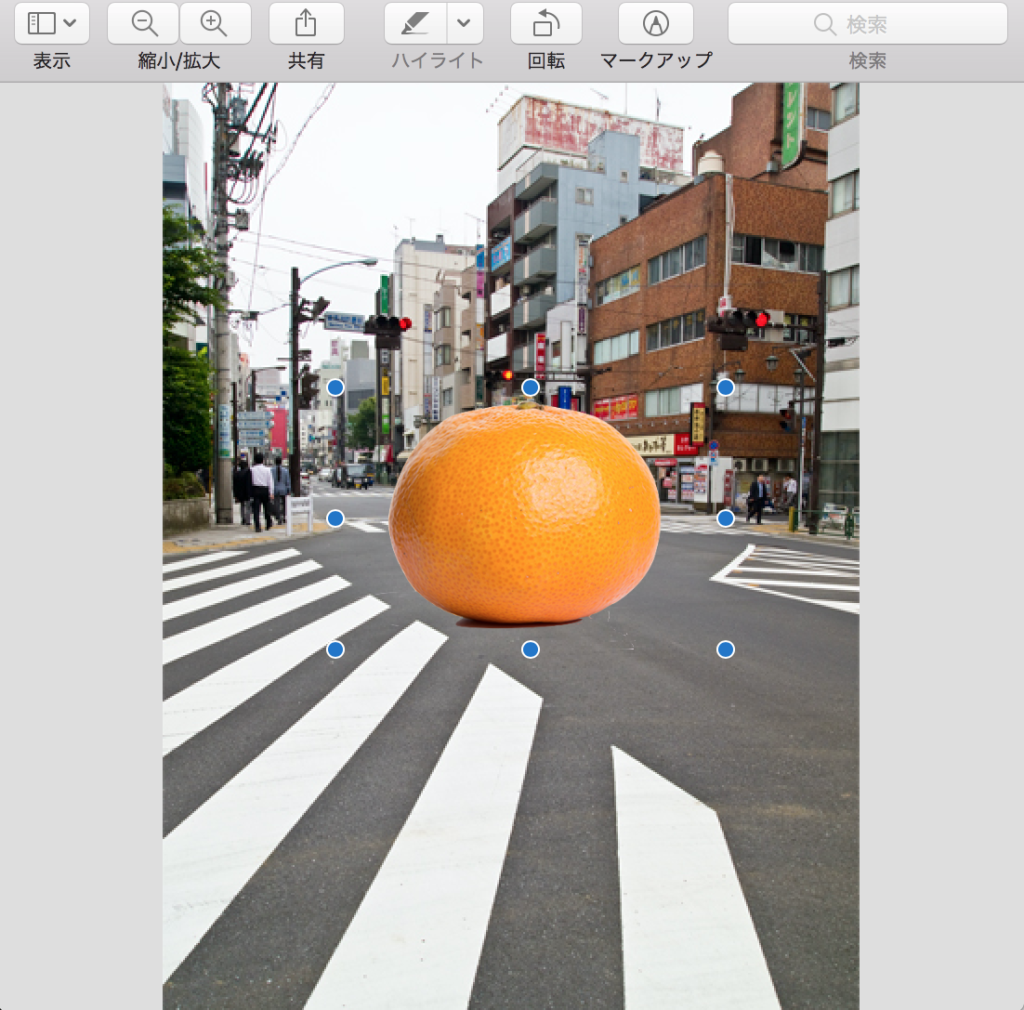
ドットが表示されました!右上の青いドットをドラッグしてオレンジの画像を小さくします。

できました!
オレンジが浮いているので、少しだけ「カラーを調整」をしてみます。
一度できた画像を保存してウインドウを閉じます。
これは、カラー調整をした際にこのままだと「オレンジ」にはカラー調整がかからないためです。
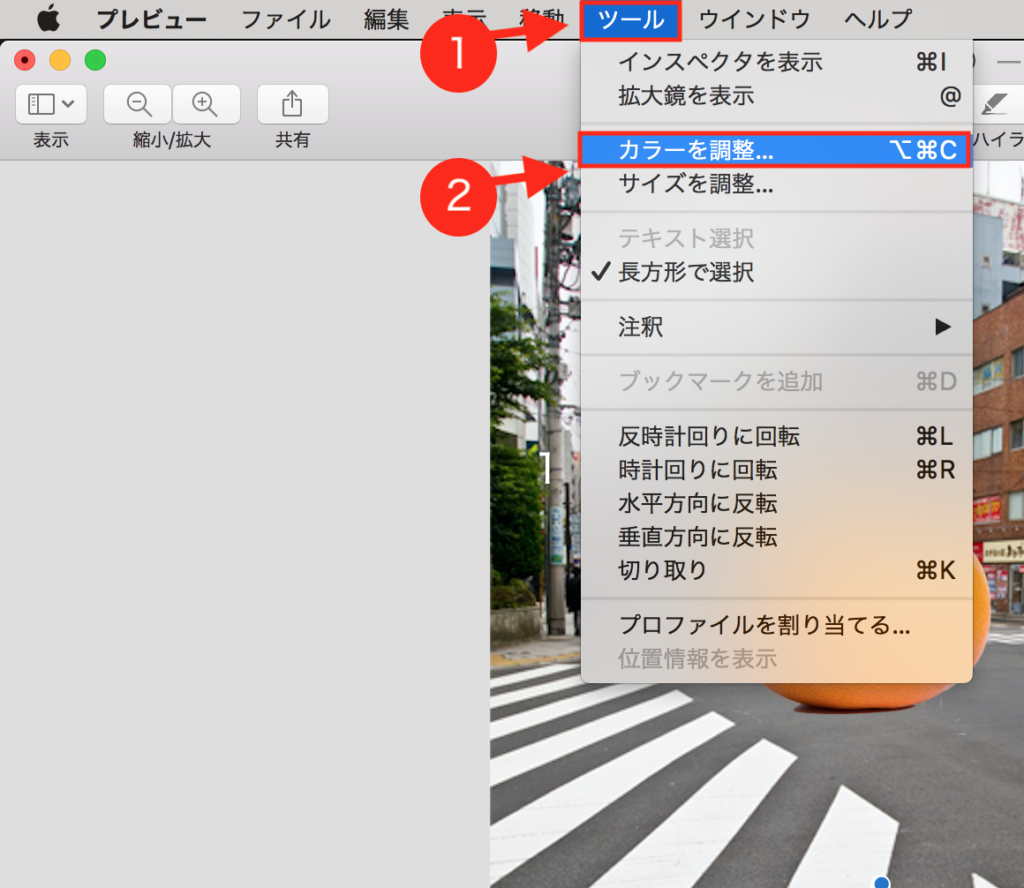
再び画像を開いて「ツール」から「カラーを調整」を開きます。

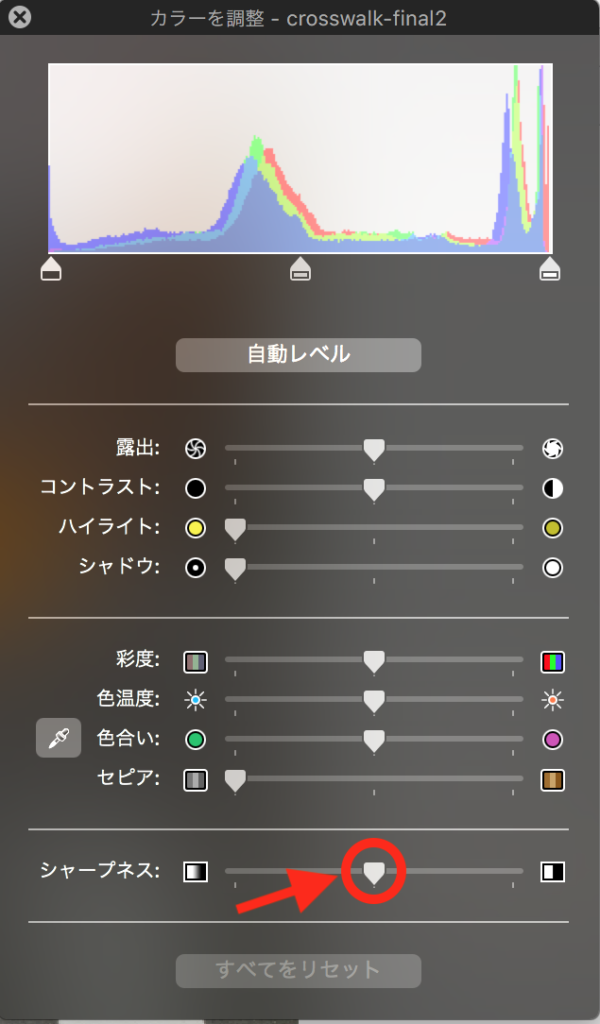
「カラーを調節」を選ぶと別のウインドウが開きます。
1番下のスライダのシャープネスを少しだけ、左に動かします。

全体がすこしボヤーっとします。
逆に右にすると全体がくっきりします。
完成!

巨大オレンジ出現!!
若干違和感ありますが、本来はアイキャッチ画像やサムネイル画像などにちょっとロゴなど追加したいって時に使えると思います。
まとめ
インスタントアルファは結構かんたんでキレイに画像を切り抜いてくれますよね!
2、3つの画像をはり合わせるだけなら、パパッと「プレビュー」済ましてしまうといいかもしれません。

































コメント